L’intelligence collective est l’expression partagée du génie qui naît de la collaboration, de la compétition et du consensus d’une population. Chez bluenove, nous sommes spécialisés dans la mobilisation de l’intelligence collective des organisations à travers des projets de conseil allant de la raison d’être à l’innovation ouverte en passant par la transformation organisationnelle. En plus de nos propres méthodologies, nous utilisons notre suite d’outils en ligne (Assembl Live, Assembl Flash, Bright Mirror, et un éventail d’autres modules collaboratifs) qui constituent les plateformes d’intelligence collective Assembl.

Souvent, les principaux enjeux de l’équipe produit dans un projet sont l’engagement des participants et un accès égal et facilité à l’information, qui ont chacun de lourdes considérations à prendre en compte en matière d’expérience utilisateur (UX). En tant que Lead Designer, je suis le garant d’une expérience cohérente et fluide pour nos participants, en matière de méthodologie, d’accès à l’information et d’interaction, et de flux d’utilisateurs d’une plateforme à l’autre.
Méthodologiquement, l’intelligence collective, l’innovation ouverte et le design de services sont assez similaires, chacun se focalisant sur un cycle de divergence et de convergence pour développer des idées et des concepts. Ils ont tendance à différer dans leurs approches pratiques, avec leurs propres outils et perspectives. Le design de services et l’UX se concentrent principalement sur l’expérience de l’utilisateur. L’intelligence collective (comme son nom l’indique) se préoccupe davantage de tirer des enseignements de l’expérience collective de la population. Ces différentes perspectives sont également très complémentaires, car l’accent mis sur l’utilisateur unique permet de comprendre des usages ou des expériences spécifiques, tandis qu’une vision collective plus large aide à établir des aperçus systémiques. Une grande partie de mon travail quotidien consiste à construire un pont entre ces deux mondes, à aider l’utilisateur à percevoir sa propre place au sein de la collectivité et à faciliter la compréhension à la fois de la collectivité vers l’individu et vice-versa.
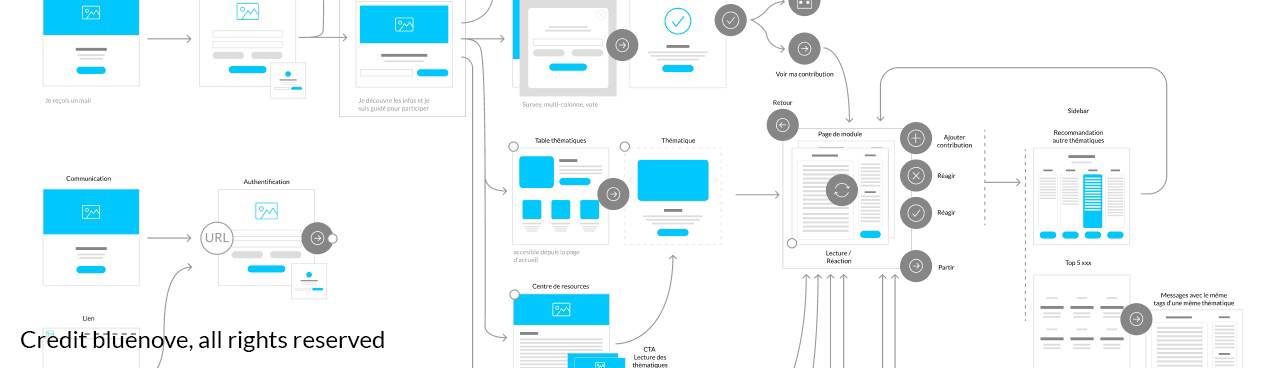
Au cours d’un projet Assembl, les participants doivent avoir accès à différents types d’informations, que ce soit celles de nos modules multifonctionnels, de la page d’accueil, de la page de ressources ou encore de la synthèse. Via la page d’accueil, nous donnons au participant le contexte de la démarche, en expliquant les objectifs du projet, par le biais de textes, d’images et/ou de vidéos. Nous présentons ensuite les étapes du projet et ses différentes phases, tout en proposant des appels à l’action (CTA) qui amènent le visiteur directement aux pages interactives des modules. Nous avons également la page de ressources, qui offre aux participants un contexte plus large sur le projet, et fournit (comme on peut le deviner) des ressources de base qui facilitent l’apprentissage et la collaboration sur les différents modules. Enfin, la page de synthèse présente le résumé principal des phases clés du projet, en valorisant la synthèse de toutes les contributions, discussions et consensus.
Audits de Design et itération de la plateforme
Utilisant principalement une approche digitale de l’intelligence collective, Assembl et ses nombreux modules et cas d’usages sont au centre du développement de nos produits. Grâce à des entretiens avec les utilisateurs et des audits de design, nous avons réalisé que notre offre actuelle pouvait être améliorée sur les pages d’accueil, ressources et synthèse. De plus, nous avions besoin d’une relation plus forte entre Assembl Live / Flash et la plateforme Assembl originale, qui étaient historiquement utilisées séparément pour différents projets. En passant en revue ces éléments essentiels de l’expérience utilisateur, il est devenu clé de pouvoir personnaliser complètement la présentation des informations, de définir différentes hiérarchies d’infos, de mieux fonctionner entre nos deux plateformes principales et de conserver notre approche de plateforme ouverte pour les développements et intégrations futurs. Dans le but d’améliorer l’interopérabilité de nos projets Assembl, nous devions trouver une nouvelle solution qui fonctionne avec nos contraintes techniques existantes, tout en fluidifiant son utilisation.

Cette notion d’interopérabilité était au départ un peu intimidante du point de vue de l’interface utilisateur (UX et UI) car déployer un projet entre plusieurs plateformes (chacune avec son propre éventail de modules fonctionnels) signifie que nous aurions éventuellement au moins deux ou trois interfaces et authentifications de sécurité différentes, et une multiplication des flux d’utilisateurs. Dans notre feuille de route à long terme, « Mobile first » et « cohésion multi-plateforme » figurent parmi nos principales priorités. L’expérience de la page d’accueil est même actuellement détaillée comme une carte de services à part entière, regroupant l’accès et les actions d’un seul utilisateur avec les actions du collectif, au sein d’une interface harmonieuse. Alors comment pouvons-nous aller du point A (une poignée de modules et de plateformes avec leurs propres identités et sécurités) au point B (tout est regroupé sous le même design) sans surexploiter notre R&D ? Nous avions essentiellement besoin d’un CMS (système de gestion de contenu) plus solide.
Il était impératif que la solution que nous trouvions soit suffisamment flexible pour s’adapter à n’importe quel brief client, et que nous restions ouverts à la connexion de nouveaux outils dans le futur. Nous devions le faire sans devoir commencer à développer notre propre CMS à partir de zéro, car l’intelligence collective et les outils en ligne qui soutiennent nos méthodologies sont nos principales expertises.
Je suis un grand partisan de Webflow (une plateforme de conception et de développement de sites web standard) pour la conception et le déploiement rapide de sites internet. C’est donc devenu notre terrain de jeu pour notre première preuve de concept d’une page d’accueil, distincte de la plateforme Assembl. La flexibilité de Webflow a bien fonctionné, et en quelques jours, nous avons eu notre premier prototype. Cependant, chaque déploiement en parallèle avec une instance d’Assembl nous a obligé à exporter le code du Webflow, ce qui a rendu l’itération beaucoup plus lourde que prévu. De plus, le fait de connecter de plus en plus d’API à la plateforme Webflow n’aurait pas été viable si nous avions décidé de conserver le code du site au sein de Webflow (ce qui posait en outre de nombreuses questions sur la sécurité). À ce stade, trois mesures opérationnelles ont été mises en place : la simplicité de l’itération, la simplicité de l’intégration pour les consultants, et des normes de sécurité durables. C’est à ce moment-là que nous avons jeté un coup d’œil à WordPress.
Une nouvelle expérience d’Assembl
WordPress est devenu notre solution provisoire, nous permettant d’introduire de nouveaux outils et contenus tout en poursuivant notre cycle de développement de produits vers une plateforme Assembl autonome et flexible. Après avoir développé notre modèle, l’adaptation d’Assembl et de ses modules à ce nouveau format n’a pas été très difficile, ayant principalement à mettre en place une brique de sécurité plus solide pour nos clients du secteur privé, et à relier les widgets de mesure pour montrer aux participants l’activité sur la plateforme.
Ce nouveau CMS me permet, ainsi qu’à l’équipe produit, de mieux contrôler une hiérarchie d’information fluide. De plus, nous avons acquis la capacité de mieux présenter des éléments importants comme la page de ressources ou les pages de synthèse, ce qui nous permet de partager nos analyses de collaboration et de consensus avec les participants d’un projet. Avec cette nouvelle solution, nous avons le contrôle total de l’accessibilité de notre entrée principale dans Assembl, tout en restant simple et efficace dans la conception de l’interface.

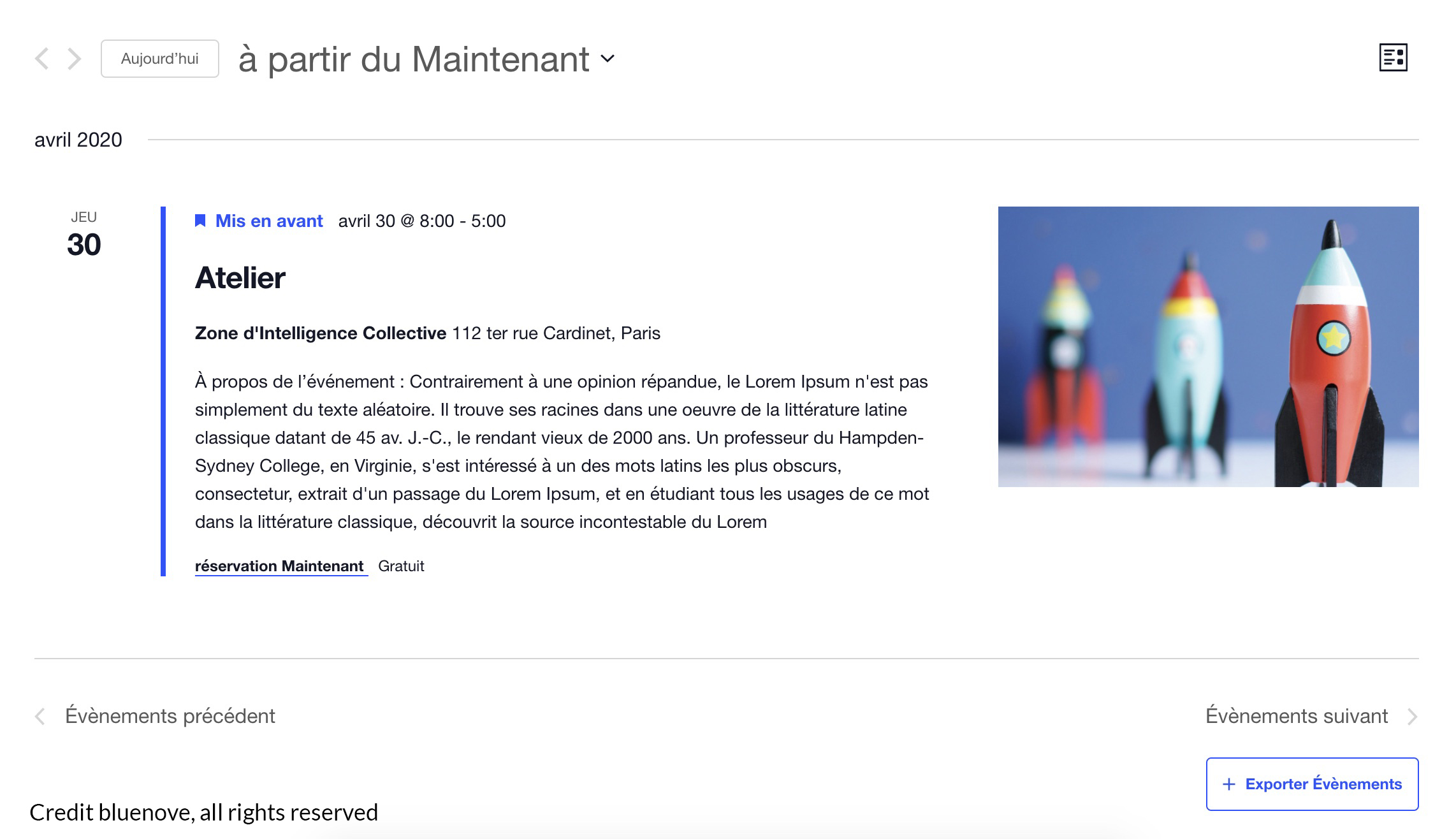
En ce qui concerne notre feuille de route de développement, WordPress n’est pas une solution sur le long-terme. Il comporte certaines contraintes, qui vont à l’encontre de notre vision d’une personnalisation de l’expérience Assembl pour chaque participant. Cependant, à mesure que nous avançons dans le développement de notre concept, WordPress nous permet de continuer à produire, et même de tester de nouvelles fonctionnalités comme la gestion d’événements et les fonctionnalités de blog pour que chaque collectif reste engagé avec un flux d’informations et de synthèse plus stable, dans un environnement flexible en termes de contenu et de dispositifs.
Nous continuons à promouvoir activement nos produits et méthodes afin de mieux tirer profit de l’intelligence collective des secteurs public et privé. N’hésitez pas à nous contacter si vous avez des questions sur notre travail, des commentaires sur cet article, ou si vous souhaitez voir comment votre organisation peut bénéficier de nos méthodes, outils et expériences.